Скрипт cовременное блоговое меню для uCoz от Master-ucoz.ru
Фиксированное меню.
И так я Вам расскажу как поставить на свой сайт красивое боковое фиксированное меню !
1) Скачиваем файл и заливаем папку fonts в корень сайта
2) Переходим во вкладку "Дизайн - Управление дизайном(шаблоны)" находим там верхняя часть сайта и в самый низ вставляем скрипт
Код
<ul class="cbp-vimenu">
<li><a href="http://Master-uCoz.RU" class="icon-logo">Logo</a></li>
<li><a href="/news" class="icon-archive">Archive</a></li>
<li><a href="/search/" class="icon-search">Search</a></li>
<li class="cbp-vicurrent"><a href="/news/0-0-0-0-1" class="icon-pencil">Pencil</a></li>
<li><a href="/photo" class="icon-images">Images</a></li>
<li><a href="/load" class="icon-download">Download</a></li>
</ul>
3) После того как вставили этот код далее идем в Таблицу стилей CSS и в самый низ вставляем скрипт
Код
@font-face {
font-family: 'ecoico';
src:url('../fonts/ecoico.eot');
src:url('../fonts/ecoico.eot?#iefix') format('embedded-opentype'),
url('../fonts/ecoico.woff') format('woff'),
url('../fonts/ecoico.ttf') format('truetype'),
url('../fonts/ecoico.svg#ecoico') format('svg');
font-weight: normal;
font-style: normal;
}
.cbp-vimenu {
position: fixed;
overflow: hidden;
top: 0;
left: 0;
height: 100%;
list-style-type: none;
margin: 0;
padding: 0;
background: #f7f7f7;
}
.cbp-vimenu li a {
display: block;
text-indent: -500em;
height: 5em;
width: 5em;
line-height: 5em;
text-align: center;
color: #999;
position: relative;
border-bottom: 1px solid rgba(0,0,0,0.05);
-webkit-transition: background 0.1s ease-in-out;
-moz-transition: background 0.1s ease-in-out;
transition: background 0.1s ease-in-out;
}
.cbp-vimenu li a:hover,
.cbp-vimenu li:first-child a{
background: #47a3da;
color: #fff;
}
/* class for current item */
.cbp-vimenu li.cbp-vicurrent a {
background: #fff;
color: #47a3da;
}
.cbp-vimenu li a:before {
font-family: 'ecoico';
speak: none;
font-style: normal;
font-weight: normal;
text-indent: 0em;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 1.4em;
-webkit-font-smoothing: antialiased;
}
.cbp-vimenu li a.icon-logo:before {
content: "MU";
font-weight: 700;
font-size: 300%;
font-family: 'Lato', Calibri, Arial, sans-serif;
}
.icon-search:before {
content: "\e004";
}
.icon-archive:before {
content: "\e005";
}
.icon-download:before {
content: "\e006";
}
.icon-location:before {
content: "\e007";
}
.icon-images:before {
content: "\e009";
}
.icon-pencil:before {
content: "\e008";
}
/* Example for media query (depends on total height of menu) */
@media screen and (max-height: 34.9375em) {
.cbp-vimenu {
font-size: 70%;
}
}
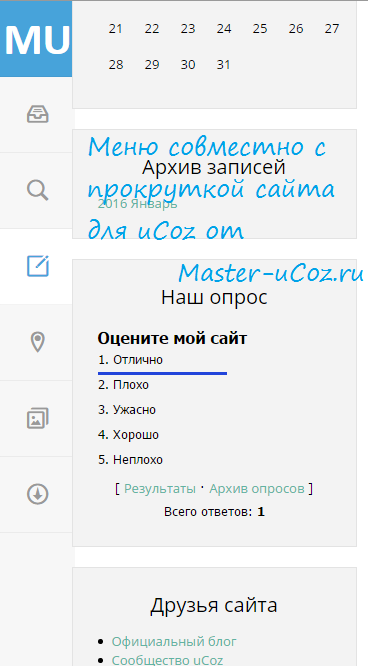
На этом все у вас должно получится как показано на скриншоте если есть вопросы оставляем комментарии !
Жалоба