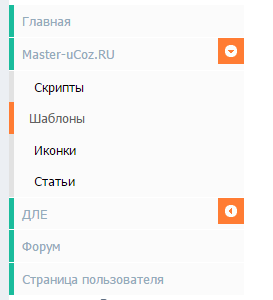
Скрипт flat меню для ucoz вертикальный
Собственно красивое flat меню, весит оно мало в принципе не будет засорять сайт всякими ненужными кодами)
Данное меню состоит из 3 элементов html код, css код и js файл.
Установка:
1) Вставить html код в нужное для вас место допустим первый контейнер:
Код
<ul id="menu">
<li><a href="/">Главная</a></li>
<li><a href="http://tera.clan.su/">Master-uCoz.RU</a>
<ul>
<li>
<a href="http://tera.clan.su/load/ucoz/skripty_dlja_ucoz/4">Скрипты</a>
<a href="http://tera.clan.su/load/ucoz/shablony_dlja_sajta/2">Шаблоны</a>
<a href="http://tera.clan.su/load/ucoz/skripty_dlja_ucoz/4">Иконки</a>
<a href="http://tera.clan.su/load/ucoz/shablony_dlja_foruma/3">Шаблоны для форума</a>
</li>
</ul>
</li>
<li><a href="/load">DLE</a>
<ul>
<li>
<a href="/load">Шаблоны</a>
<a href="/load">Скрипты</a>
<a href="/load">Хаки</a>
<a href="/load">Видео обзор</a>
</li>
</ul>
</li>
<li><a href="/">Форум</a></li>
<li><a href="/#">Страница пользователя</a></li>
</ul>
<li><a href="/">Главная</a></li>
<li><a href="http://tera.clan.su/">Master-uCoz.RU</a>
<ul>
<li>
<a href="http://tera.clan.su/load/ucoz/skripty_dlja_ucoz/4">Скрипты</a>
<a href="http://tera.clan.su/load/ucoz/shablony_dlja_sajta/2">Шаблоны</a>
<a href="http://tera.clan.su/load/ucoz/skripty_dlja_ucoz/4">Иконки</a>
<a href="http://tera.clan.su/load/ucoz/shablony_dlja_foruma/3">Шаблоны для форума</a>
</li>
</ul>
</li>
<li><a href="/load">DLE</a>
<ul>
<li>
<a href="/load">Шаблоны</a>
<a href="/load">Скрипты</a>
<a href="/load">Хаки</a>
<a href="/load">Видео обзор</a>
</li>
</ul>
</li>
<li><a href="/">Форум</a></li>
<li><a href="/#">Страница пользователя</a></li>
</ul>
2) Вставить js код в нижнюю часть сайта в самый низ:
Код
<script src="http://tera.clan.su/demo/js/accordeon.js" type="text/javascript"></script>
3) Вставить код в стили CSS:
Код
ul#menu, ul#menu ul {list-style-type:none;margin: 0;padding: 0;width: 235px;}
ul#menu a {display: block;text-decoration: none;}
ul#menu li {margin-top: 1px;}
ul#menu li a {background: #fbfbfb;color: #93ABBB;padding: 0.6em;border-left:5px #1ABC9C solid;}
ul#menu li a:hover {background: #FF7C33;color:#fff}
ul#menu li ul li a {background:#FBFBFB;color:#000;padding-left: 20px;border-left: 5px #E2E2E2 solid;}
ul#menu li ul li a:hover {background:#FBFBFB;border-left: 5px #FF7C33 solid;padding-left: 15px;color: #626262}
ul#menu li span {width: 26px;height: 26px;display:block;float: right;background: #FF7C33 url(http://tera.clan.su/demo/arr-left.png) no-repeat center;cursor: pointer;}
ul#menu li span.collapse{background-image: url(http://master-ucoz.ru/demo/arr-down.png);}
ul#menu a {display: block;text-decoration: none;}
ul#menu li {margin-top: 1px;}
ul#menu li a {background: #fbfbfb;color: #93ABBB;padding: 0.6em;border-left:5px #1ABC9C solid;}
ul#menu li a:hover {background: #FF7C33;color:#fff}
ul#menu li ul li a {background:#FBFBFB;color:#000;padding-left: 20px;border-left: 5px #E2E2E2 solid;}
ul#menu li ul li a:hover {background:#FBFBFB;border-left: 5px #FF7C33 solid;padding-left: 15px;color: #626262}
ul#menu li span {width: 26px;height: 26px;display:block;float: right;background: #FF7C33 url(http://tera.clan.su/demo/arr-left.png) no-repeat center;cursor: pointer;}
ul#menu li span.collapse{background-image: url(http://master-ucoz.ru/demo/arr-down.png);}
Жалоба