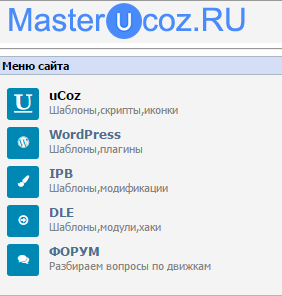
Скрипт меню как на Master-uCoz с использованием иконки fortawesome
Установка скрипта:
1)Для того чтобы работал работал скрипт в нижнюю часть сайта поставьте код:
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
2)Этот код ставим где хотим видеть свою меню не забудьте изменить ссылки на свои
Код
<nav class="web_menu">
<ul>
<li><a href="/load/ucoz/1"><i class="fa fa-underline web_id1"></i><span class="web_title">uCoz</span><span class="web_desc">Шаблоны,скрипты,иконки</span></a></li>
<li><a href="/load/wordpress/5"><i class="fa fa-wordpress web_id2"></i><span class="web_title">WordPress</span><span class="web_desc">Шаблоны,плагины</span></a></li>
<li><a href="/load/ipb/8"><i class="fa fa-paint-brush web_id3"></i><span class="web_title">IPB</span><span class="web_desc">Шаблоны,модификации</span></a></li>
<li><a href="/load/dle/11"><i class="fa fa-arrow-circle-o-right web_id4"></i><span class="web_title">DLE</span><span class="web_desc">Шаблоны,модули,хаки</span></a></li>
<li><a href="/forum"><i class="fa fa-comments web_id4"></i><span class="web_title">ФОРУМ</span><span class="web_desc">Разбираем вопросы по движкам</span></a></li>
</ul>
</nav>
3)Ставим код в CSS
Код
/* Меню для uCoz
------------------------------------------*/
.web_menu li{ padding-bottom: 10px;margin-left: -35px;}
.web_menu li:hover{padding-bottom: 10px; border-radius: 6px;}
.web_menu a{border:0px;}
.web_menu *{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s;}
.web_menu a{text-decoration:none}
.web_menu a:hover i{font-size:21px}
.web_menu .web_title{font-size:13px;font-weight:bold}
.web_desc{display:block;font-size:11px;color: #848484;}
.web_menu i{margin-top:1px;display:inline-block;float:left;color:#FFF;width:32px;text-align:center;line-height:32px;height:32px;margin-right:10px;border-radius:3px;}
.web_id1{background:#0088B5}
.web_id2{background:#0088B5}
.web_id3{background:#0088B5}
.web_id4{background:#0088B5}
/*----------*/
На этом все если будут вопросы задавайте
Жалоба