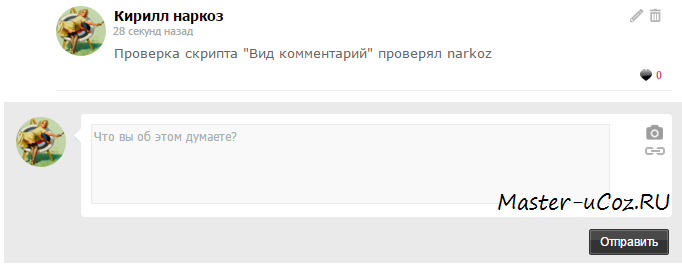
скрипт Вид комментариев uCoz социальная сеть
1)В вид материалов комментарий вставляем этот код:
Код
<div class="comment_inner"><div class="comment_inner2">
<div class="comment_avatar"><a href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#" onclick="return false;<?endif?>" title="$USERNAME$"><img alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://master-ucoz.ru/noav.png<?endif?>"></a></div>
<div class="comment_body">
<div class="comment_title">$NAME$<?if($USERNAME$)?><?endif?>
<?if($MODER_PANEL$)?><?if($CUR_GROUP_ID$!="4")?><span class="whileremovingbuttons" style="display:none;">$TIMESTAMP$</span><?endif?>
<div class="comment_moder"><a class="cm_edit" href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;"></a> <a class="cm_delete" href="javascript://" rel="nofollow" id="di$ID$" onclick="del_item($ID$);return false;"></a>
</div><?endif?></div>
<div class="comment_date"><span class="timestaaamp">$TIMESTAMP$</span></div>
<div class="comment_message">$MESSAGE$</div>
<div class="comment_addition">
<span class="comment_like">
<?if($USER_LOGGED_IN$)?> <?if($IS_OWN$)?> <a href="#" onclick="return false;" class="like li3" title="Вы не можете оценивать свои комментарии" rel="Like">$COMMENT_RATING$</a>
<?else?><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$" class="like li1" title="Нравится?" rel="Like">$COMMENT_RATING$</a>
<?else?><a href="#" onclick="return false;" class="like li2" title="Вам нравится" rel="Like">$COMMENT_RATING$</a><?endif?>
<?endif?> <?else?> <a href="#" onclick="return false;" class="like li3" title="Лайков: $COMMENT_RATING$" rel="Like">$COMMENT_RATING$</a>
<?endif?> </span>
<?if(!$IS_OWN$ && $USER_LOGGED_IN$)?> <span class="comment_answer"><a href="$ANSWER_URL$" title="Комментрировать">Ответить</a></span><?endif?>
</div></div></div></div>
<div class="comment_avatar"><a href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#" onclick="return false;<?endif?>" title="$USERNAME$"><img alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://master-ucoz.ru/noav.png<?endif?>"></a></div>
<div class="comment_body">
<div class="comment_title">$NAME$<?if($USERNAME$)?><?endif?>
<?if($MODER_PANEL$)?><?if($CUR_GROUP_ID$!="4")?><span class="whileremovingbuttons" style="display:none;">$TIMESTAMP$</span><?endif?>
<div class="comment_moder"><a class="cm_edit" href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;"></a> <a class="cm_delete" href="javascript://" rel="nofollow" id="di$ID$" onclick="del_item($ID$);return false;"></a>
</div><?endif?></div>
<div class="comment_date"><span class="timestaaamp">$TIMESTAMP$</span></div>
<div class="comment_message">$MESSAGE$</div>
<div class="comment_addition">
<span class="comment_like">
<?if($USER_LOGGED_IN$)?> <?if($IS_OWN$)?> <a href="#" onclick="return false;" class="like li3" title="Вы не можете оценивать свои комментарии" rel="Like">$COMMENT_RATING$</a>
<?else?><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$" class="like li1" title="Нравится?" rel="Like">$COMMENT_RATING$</a>
<?else?><a href="#" onclick="return false;" class="like li2" title="Вам нравится" rel="Like">$COMMENT_RATING$</a><?endif?>
<?endif?> <?else?> <a href="#" onclick="return false;" class="like li3" title="Лайков: $COMMENT_RATING$" rel="Like">$COMMENT_RATING$</a>
<?endif?> </span>
<?if(!$IS_OWN$ && $USER_LOGGED_IN$)?> <span class="comment_answer"><a href="$ANSWER_URL$" title="Комментрировать">Ответить</a></span><?endif?>
</div></div></div></div>
2)В Форму добавления комментариев вставляем этот код:
Код
<script>
$(document).ready(function(){
var timeinseconds=3*60*60;
$("span.timestaaamp").each(function(){
var curt=$(this).html();
$(this).html(timeElapsedString(+curt));
});
$(".whileremovingbuttons").each(function(){
var time=$(this).html();
var d=new Date();
var now=Math.round(d.getTime()/1000);
if ((now-timeinseconds)>time && time) $(this).next("div").hide();
});
var UID = $('#userid').html();
if (UID!=0) $('#author_ava').load('/index/8-'+UID+' .user_avatar');
else $('#author_ava').html("<img alt='Аватар' src='http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/avatar-default.gif'>");
});
function commentbb(tx) {
if (tx==1){
var str=prompt('Введите ссылку на изображение','');
var name='[img]'+str+'[/img]';
}
else {
var str=prompt('Введите ссылку','');
var name='[url]'+str+'[/url]';
}
if (str) {
$('#message').val($('#message').val()+' '+name+' ');
$('#message').focus();
var pp = $('#message');
val = pp.val();
if (val.charAt(val.length-1) != " ") {
val += " ";
}
pp.focus().val("").val(val);
}
}
</script>
<script type="text/javascript" src="http://master-ucoz.ru/script/soc_kom/timestamp.js"></script>
<?if(!$USER_LOGGED_IN$)?><input style="display:none;" type="text" name="name" value="Неизвестный" size="30" maxlength="60"><?endif?>
<div style="background: #eaeaea; width:100%; min-height:100px; margin-top:-12px;"><div style="padding:12px; padding-bottom:4px;">
<div class="comment_error">$ERROR$</div>
<div class="comment_avatar"><div id="author_ava"></div></div>
<div style="padding:10px; border-radius:4px; background: #fff;margin-left: 65px; position: relative;">
<span class="tip"></span>
<?if($USER_LOGGED_IN$)?><div onclick="commentbb(1);" class="comment_os1"></div><div onclick="commentbb(2);" class="comment_os2"></div> <?endif?>
<textarea placeholder="Что вы об этом думаете?" onfocus="this.value = this.value;" style="color: #595959; font: normal 12px/14px 'Tahoma'; outline:none; resize:none; overflow:hidden; border:0; height:70px; width:90%" rows="5" name="message" id="message" cols="65">$MESSAGE$</textarea>
</div>
</div>
<div align="right"><?if($SECURITY_CODE$)?>Код *: $SECURITY_CODE$<?endif?> <input type="submit" class="buttonsend" id="addcBut" name="submit" value="Отправить"></div>
</div>
$(document).ready(function(){
var timeinseconds=3*60*60;
$("span.timestaaamp").each(function(){
var curt=$(this).html();
$(this).html(timeElapsedString(+curt));
});
$(".whileremovingbuttons").each(function(){
var time=$(this).html();
var d=new Date();
var now=Math.round(d.getTime()/1000);
if ((now-timeinseconds)>time && time) $(this).next("div").hide();
});
var UID = $('#userid').html();
if (UID!=0) $('#author_ava').load('/index/8-'+UID+' .user_avatar');
else $('#author_ava').html("<img alt='Аватар' src='http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/avatar-default.gif'>");
});
function commentbb(tx) {
if (tx==1){
var str=prompt('Введите ссылку на изображение','');
var name='[img]'+str+'[/img]';
}
else {
var str=prompt('Введите ссылку','');
var name='[url]'+str+'[/url]';
}
if (str) {
$('#message').val($('#message').val()+' '+name+' ');
$('#message').focus();
var pp = $('#message');
val = pp.val();
if (val.charAt(val.length-1) != " ") {
val += " ";
}
pp.focus().val("").val(val);
}
}
</script>
<script type="text/javascript" src="http://master-ucoz.ru/script/soc_kom/timestamp.js"></script>
<?if(!$USER_LOGGED_IN$)?><input style="display:none;" type="text" name="name" value="Неизвестный" size="30" maxlength="60"><?endif?>
<div style="background: #eaeaea; width:100%; min-height:100px; margin-top:-12px;"><div style="padding:12px; padding-bottom:4px;">
<div class="comment_error">$ERROR$</div>
<div class="comment_avatar"><div id="author_ava"></div></div>
<div style="padding:10px; border-radius:4px; background: #fff;margin-left: 65px; position: relative;">
<span class="tip"></span>
<?if($USER_LOGGED_IN$)?><div onclick="commentbb(1);" class="comment_os1"></div><div onclick="commentbb(2);" class="comment_os2"></div> <?endif?>
<textarea placeholder="Что вы об этом думаете?" onfocus="this.value = this.value;" style="color: #595959; font: normal 12px/14px 'Tahoma'; outline:none; resize:none; overflow:hidden; border:0; height:70px; width:90%" rows="5" name="message" id="message" cols="65">$MESSAGE$</textarea>
</div>
</div>
<div align="right"><?if($SECURITY_CODE$)?>Код *: $SECURITY_CODE$<?endif?> <input type="submit" class="buttonsend" id="addcBut" name="submit" value="Отправить"></div>
</div>
3)В CSS стилей вставляем этот код:
Код
.tip {position: absolute !important;top: 15px;left: -7px;height: 13px;width: 9px;background: url("http://master-ucoz.ru/script/soc_kom/arrow.png") no-repeat top left;position: relative; }
.comment_error div.commError span.myWinError{margin: 0px 5px 5px 5px;display: block;}
.buttonsend:hover{opacity:0.8}
.buttonsend {margin:8px 15px;cursor:pointer;padding: 3px 10px;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 12px;font-weight: bold;text-decoration: none;color: #fff !important;border: none;background: #ea4c89 url(http://master-ucoz.ru/script/soc_kom/glass.png) repeat-x 0 0;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
.comment_os1 {position: absolute !important;top: 10px;right: 9px;height: 20px;width: 20px;background: url("http://master-ucoz.ru/script/soc_kom/answer.png") no-repeat 0 0;position: relative;cursor:pointer;}
.comment_os2 {position: absolute !important;top: 30px;right: 7px;height: 15px;width: 22px;background: url("http://master-ucoz.ru/script/soc_kom/answer.png") no-repeat 0 -20px;position: relative;cursor:pointer; }
.comment_inner{/*background: #fff;*/ width:100%; overflow: hidden; min-height:50px;padding: 0px;}
.comment_inner2{margin: 0px 12px; padding: 8px 0px;border-bottom: 1px solid #ececec}
.comment_avatar{float: left; width: 50px; margin-right: 7px;}
.comment_avatar img{width: 50px; height: 50px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;}
.comment_body{padding:0px; margin-left: 50px;}
.comment_title{padding: 5px 8px 0px 8px; font: bold 14px/16px "Tahoma";}
.comment_message{padding: 8px 8px;color:#666; font-size: 13px;}
.comment_username{color: #aaa; padding-right:6x;}
.comment_username a{color: #aaa; text-decoration:none;}
.comment_username a:hover{color: #999;}
.comment_date{color: #a9a9a9; font: normal 11px/13px "Tahoma";}
.comment_addition{padding: 0px 10px; font: bold 11px/13px "Arial","Tahoma";text-align: right;}
.comment_moder{float:right;}
.comment_moder a{text-decoration:none; color: #3e3e3e;}
.cm_edit:hover,.cm_delete:hover { opacity:0.8;}
.cm_edit {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: 0 1px;background-image: url(http://master-ucoz.ru/script/soc_kom/edit.png);opacity:0.3;}
.cm_delete {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: -20px 0px;background-image: url(http://master-ucoz.ru/script/soc_kom/edit.png); opacity:0.3;}
.comment_like a{text-decoration:none;color: #2B83E0;padding-left: 14px;background-repeat: no-repeat;background-position: 0 -33px;background-image: url(http://master-ucoz.ru/script/soc_kom/40gGAC5.png);}
.comment_answer a{text-decoration:none;color: #3e3e3e;padding-left: 15px;background-repeat: no-repeat;background-position: 0 1px; background-image: url(http://master-ucoz.ru/script/soc_kom/UPYaZse.png);}
.comment_like a:hover,.comment_answer a:hover{opacity:0.7}
.comment_error div.commError span.myWinError{margin: 0px 5px 5px 5px;display: block;}
.buttonsend:hover{opacity:0.8}
.buttonsend {margin:8px 15px;cursor:pointer;padding: 3px 10px;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 12px;font-weight: bold;text-decoration: none;color: #fff !important;border: none;background: #ea4c89 url(http://master-ucoz.ru/script/soc_kom/glass.png) repeat-x 0 0;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
.comment_os1 {position: absolute !important;top: 10px;right: 9px;height: 20px;width: 20px;background: url("http://master-ucoz.ru/script/soc_kom/answer.png") no-repeat 0 0;position: relative;cursor:pointer;}
.comment_os2 {position: absolute !important;top: 30px;right: 7px;height: 15px;width: 22px;background: url("http://master-ucoz.ru/script/soc_kom/answer.png") no-repeat 0 -20px;position: relative;cursor:pointer; }
.comment_inner{/*background: #fff;*/ width:100%; overflow: hidden; min-height:50px;padding: 0px;}
.comment_inner2{margin: 0px 12px; padding: 8px 0px;border-bottom: 1px solid #ececec}
.comment_avatar{float: left; width: 50px; margin-right: 7px;}
.comment_avatar img{width: 50px; height: 50px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;}
.comment_body{padding:0px; margin-left: 50px;}
.comment_title{padding: 5px 8px 0px 8px; font: bold 14px/16px "Tahoma";}
.comment_message{padding: 8px 8px;color:#666; font-size: 13px;}
.comment_username{color: #aaa; padding-right:6x;}
.comment_username a{color: #aaa; text-decoration:none;}
.comment_username a:hover{color: #999;}
.comment_date{color: #a9a9a9; font: normal 11px/13px "Tahoma";}
.comment_addition{padding: 0px 10px; font: bold 11px/13px "Arial","Tahoma";text-align: right;}
.comment_moder{float:right;}
.comment_moder a{text-decoration:none; color: #3e3e3e;}
.cm_edit:hover,.cm_delete:hover { opacity:0.8;}
.cm_edit {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: 0 1px;background-image: url(http://master-ucoz.ru/script/soc_kom/edit.png);opacity:0.3;}
.cm_delete {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: -20px 0px;background-image: url(http://master-ucoz.ru/script/soc_kom/edit.png); opacity:0.3;}
.comment_like a{text-decoration:none;color: #2B83E0;padding-left: 14px;background-repeat: no-repeat;background-position: 0 -33px;background-image: url(http://master-ucoz.ru/script/soc_kom/40gGAC5.png);}
.comment_answer a{text-decoration:none;color: #3e3e3e;padding-left: 15px;background-repeat: no-repeat;background-position: 0 1px; background-image: url(http://master-ucoz.ru/script/soc_kom/UPYaZse.png);}
.comment_like a:hover,.comment_answer a:hover{opacity:0.7}
Жалоба